javascript object vs map
Related Articles: javascript object vs map
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to javascript object vs map. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Navigating the Landscape: JavaScript Objects vs. Maps
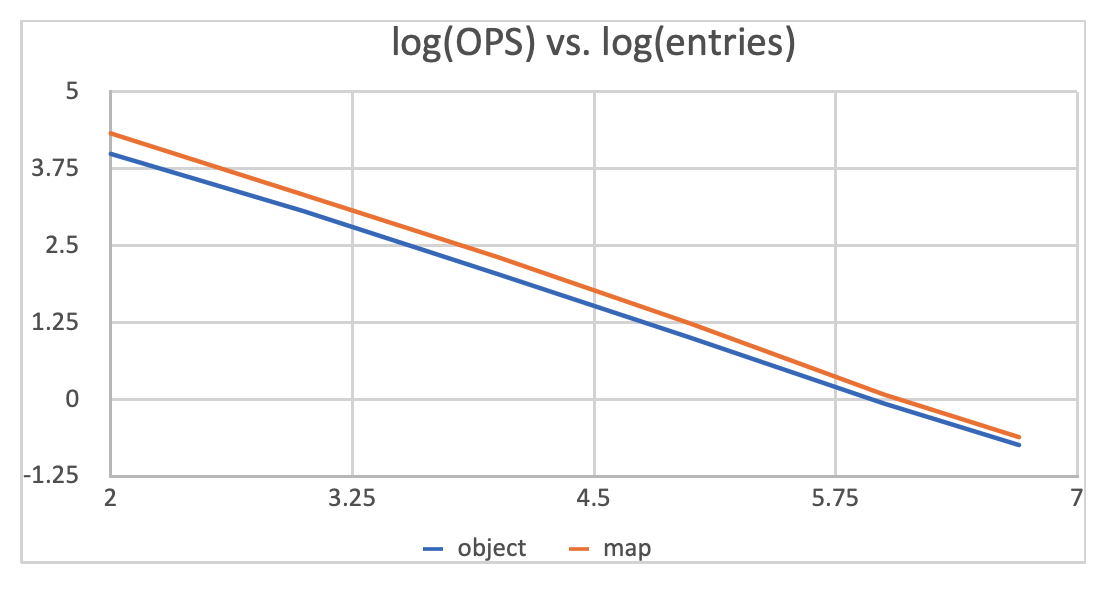
![[javascript] Map vs Object in JavaScript - SyntaxFix](https://i.stack.imgur.com/P5hSl.jpg)
In the realm of JavaScript, data structures are the building blocks that define how information is organized and accessed. Two prominent data structures, objects and maps, offer distinct approaches to storing and manipulating data. While both serve as key-value pairs, their underlying mechanisms and capabilities set them apart, influencing their suitability for specific scenarios.
Understanding JavaScript Objects: A Fundamental Data Structure
JavaScript objects, often referred to as "associative arrays," are fundamental data structures that have been a cornerstone of the language since its inception. They provide a flexible and intuitive way to represent data in a structured manner.
Key Characteristics of JavaScript Objects:
- Dynamic Nature: Objects are dynamic, meaning their properties can be added, removed, or modified at runtime. This flexibility allows for dynamic data manipulation.
- Key-Value Pairs: Objects store data as key-value pairs, where each key is a string and each value can be any JavaScript data type, including primitives, arrays, or even other objects.
- Property Access: Properties within an object can be accessed using dot notation (object.property) or bracket notation (object["property"]).
- Prototype Inheritance: JavaScript objects inherit properties and methods from their prototypes, enabling code reuse and polymorphism.
Illustrative Example:
const person =
firstName: "John",
lastName: "Doe",
age: 30,
occupation: "Software Engineer"
;
console.log(person.firstName); // Output: John
console.log(person["age"]); // Output: 30In this example, the person object stores information about a person, with keys like firstName, lastName, age, and occupation. The values associated with these keys represent the corresponding data.
Exploring JavaScript Maps: A Modern Approach
JavaScript maps, introduced in ES6 (ECMAScript 2015), offer a more explicit and efficient approach to key-value pair storage. They provide a dedicated structure for managing key-value associations, enhancing performance and clarity in specific scenarios.
Key Characteristics of JavaScript Maps:
- Ordered Keys: Unlike objects, maps maintain the insertion order of keys. This allows for predictable iteration and retrieval based on the order in which keys were added.
- Any Key Type: Maps support any data type as keys, including objects, arrays, and even functions. This flexibility removes the restriction of using only strings as keys in objects.
- Efficient Operations: Maps are optimized for operations like key-value insertion, deletion, and retrieval, offering better performance compared to objects in scenarios with frequent updates.
-
Built-in Methods: Maps provide a rich set of built-in methods for performing operations like
set,get,delete,has, andclear, simplifying data manipulation.
Illustrative Example:
const studentScores = new Map();
studentScores.set("Alice", 95);
studentScores.set("Bob", 88);
studentScores.set("Charlie", 75);
console.log(studentScores.get("Alice")); // Output: 95
console.log(studentScores.has("Bob")); // Output: true
studentScores.delete("Charlie");
console.log(studentScores.size); // Output: 2In this example, the studentScores map stores the scores of students using their names as keys. The set method adds key-value pairs, while get retrieves the value associated with a specific key. The has method checks for the existence of a key, and delete removes a key-value pair.
Comparing Objects and Maps: Key Differences
| Feature | JavaScript Object | JavaScript Map |
|---|---|---|
| Key Type | String | Any data type |
| Key Ordering | Unordered | Ordered (insertion order) |
| Performance | Can be slower for frequent updates | Optimized for key-value operations |
| Built-in Methods | Limited | Rich set of methods (set, get, delete, has, etc.) |
| Prototype Inheritance | Yes | No |
Choosing the Right Data Structure: A Practical Guide
The choice between objects and maps depends on the specific use case and the desired characteristics.
Use Objects when:
- Keys are primarily strings: Objects excel when keys are predominantly strings, offering a familiar and intuitive syntax.
- Prototype inheritance is required: When inheritance is needed to share properties and methods, objects are the preferred choice.
- Performance is not critical: If the application does not require frequent updates or high-performance key-value operations, objects provide a suitable option.
Use Maps when:
- Keys are of diverse data types: Maps are ideal when keys can be any data type, including objects, arrays, or functions.
- Ordered key storage is crucial: For applications that rely on the order of keys, maps ensure predictable iteration and retrieval.
- Efficient key-value operations are required: When frequent updates or high-performance key-value operations are necessary, maps offer optimized performance.
Illustrative Scenarios:
-
User Profile: An object would be suitable for storing a user profile, where keys like
firstName,lastName,email, andageare all strings. - Inventory Management: A map could be used to manage inventory, where keys are unique product IDs (which could be numbers) and values are the corresponding quantities.
- Caching System: A map could be used to implement a cache, where keys are data requests and values are the cached responses.
FAQs: Delving Deeper into JavaScript Objects and Maps
1. Can I use objects as keys in maps?
Yes, maps allow any data type, including objects, as keys. This flexibility makes them suitable for scenarios where object keys are needed.
2. Are maps always faster than objects?
While maps are generally optimized for key-value operations, the performance difference between objects and maps can be negligible for small data sets or infrequent updates.
3. How can I iterate through a map?
Maps provide the forEach method for iterating through key-value pairs. You can also use the entries method to obtain an iterator that yields key-value pairs.
4. Can I use objects with maps?
Yes, you can use objects as values within a map. This allows for nested structures where each key in the map points to an object containing further data.
5. What are the limitations of using objects as keys?
When using objects as keys in a map, it’s important to note that object equality is based on reference, not value. This means two objects with identical properties but different references will be considered distinct keys.
Tips for Effective Usage:
- Choose the appropriate data structure based on the specific needs of your application. Consider the data types of keys, the frequency of updates, and the importance of key ordering.
-
Utilize the built-in methods provided by maps for efficient data manipulation. Leverage methods like
set,get,delete,has, andclearto simplify your code. - Document your data structures clearly. Use descriptive variable names and comments to enhance code readability and maintainability.
Conclusion: Embracing the Power of Data Structures
JavaScript objects and maps offer powerful tools for organizing and manipulating data. Understanding their differences and choosing the appropriate structure is crucial for building efficient and maintainable applications. By leveraging these data structures effectively, developers can create dynamic and data-driven applications that meet the demands of modern software development.








Closure
Thus, we hope this article has provided valuable insights into javascript object vs map. We thank you for taking the time to read this article. See you in our next article!